Sitelinks are some links that are showing below site in search engines. Its not just in Google search results but in Bing, Yahoo and also in Yandex. There is no idea how to get sitelinks, even Google says that sitelinks are automatically generated links to help visitors reach important pages of your site. Also you have no control over which page you want in sitelinks and also there is no code which can do it. You might be thinking that if nothing is known about sitelinks, how am I going to get it for my site ? Well, the answer is simple you will get it as I got them ! What Are Google Search Result Sitelinks: Above is the sceenshot of sitelinks of my blog. If you search "101helper" oon Google you will see the sitelinks live. These are featured links from my blog and are shown to visitors to help them reach deeper pages or help them to reach the content of interest on a site. Note that sitelinks never remain the same they change time to time and we have no control over it. Goog...
Since Google is updating posting schema and search results so frequently, bloggers and webmasters are having trouble to cope with it. Previously Structured Data Testing Tool was detecting following errors:
(1). image_url:
(2). postId:
(3). blogId:
To fix above problems read
But now two new errors are encountered which are:
(1). headline: missing and required
(2). datepublished: missing and required
In this post I will show you how to fix these errors in blogger. So follow below steps to fix your errors. I am starting from "headline: missing and required" first.
Method 1:How To Fix "headline: missing and required" In Blogger:
Step 1: Go to blogger dashboard and navigate to template.
Step 2: Click on Edit Html to Edit your template.
Step 3: Click inside the code and search for below piece of code:
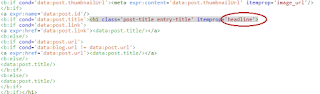
<h1 class='post-title entry-title' itemprop='name'>
Or if you don't find it search for below one:
<h2 class='post-title entry-title' itemprop='name'>
Step 4: Change 'name' to 'headline' in the code as shown in below image:
You will find the above code two times or more then two times, make sure to change 'name' to 'headline' in all of these codes.
Step 5: Save your template and test your blog again using Structured Data Testing Tool.
How To Fix "datepublished: missing and required" In Blogger:
If you do it manually it will need hard work and it would be difficult for you so I found an alternative method to fix this error which is much easier then other methods. So follow below steps to fix 'datepublished: missing and required' in your blog.
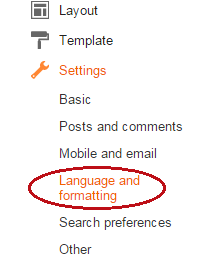
Step 1: Go to blogger dashboard > settings and select sub-option(Language and formatting):
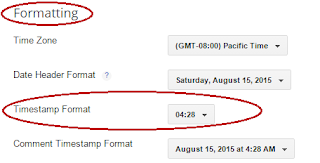
Step 2: Find Formatting and Timestamp Format.
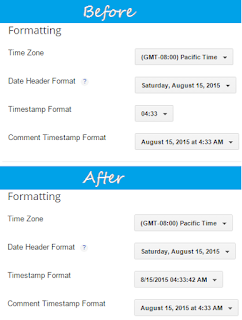
Step 3: Change time format from default to 8/15/2015 04:33:50 AM(Month/Date/Year Time AM) format as show in below image:
Step 4: Click on save settings and go to layout.
Step 5: On the layout page edit blog posts.
Step 6: Check/Mark both date and time options in post page options as shown in below picture:
Step 7: Change time format to 8/15/2015 04:33:50 AM(Month/Date/Year Time AM) as you did in the settings above(step 3).
Step 2: Find Formatting and Timestamp Format.
Step 3: Change time format from default to 8/15/2015 04:33:50 AM(Month/Date/Year Time AM) format as show in below image:
Step 4: Click on save settings and go to layout.
Step 5: On the layout page edit blog posts.
Step 6: Check/Mark both date and time options in post page options as shown in below picture:
Step 7: Change time format to 8/15/2015 04:33:50 AM(Month/Date/Year Time AM) as you did in the settings above(step 3).
It should be like above image.
Step 8: Click on save and you are done.
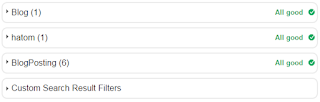
Once again check your blog with Structured Data Testing Tool, I am sure this time you will see All good!
If you still have errors in your webmaster testing tools then you have to do all this manually so follow below steps to add codes manually.
Method 2:Fixing "headline and datepublished missing and required" in blogger Manually!
Step 1: Go to your template and edit it.
Step 2: Search for below code:
<div class='date-posts'><div class='post-outer'><div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Step 3: Copy below code and paste it below the above code:
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'><span class='updated'><data:post.dateHeader/>T<data:post.timestamp/></span></abbr></a>
Step 4: Now search for this code:
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Step 5: After finding above code just below it paste this one:
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'><span class='updated'><data:post.dateHeader/>T<data:post.timestamp/></span></abbr></a>
Step 6: Now search again for the below code:
<meta expr:content='data:post.canonicalUrl' itemprop='url'/>
You may find this code 2 or 3 times
Step 7: Add the below code below each of the above codes(step 6):
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'><span class='updated'><data:post.timestamp/></span></abbr></a>
Step 8: Click on save and you done!
Important Note: Make sure to follow step 5,6 and 7 in the first method of fixing these errors!
If your blog have other errors like img_url, postid, blogid then read
If you still see any problem you can discuss it with me in comments or by contacting me.
If this post helped you then please take a second to share it with others. Follow ans subscribe for latest posts updates. Keep visiting 101Helper :)
Search Tags: How to fix Structured data tools errors in blogger,blogid,postid,headline,image_url,datepublished error fixing tutorial for blogger,Google webmaster tools tutorials for blogger 101helper.blogspot.com












Comments
Post a Comment