Sitelinks are some links that are showing below site in search engines. Its not just in Google search results but in Bing, Yahoo and also in Yandex. There is no idea how to get sitelinks, even Google says that sitelinks are automatically generated links to help visitors reach important pages of your site. Also you have no control over which page you want in sitelinks and also there is no code which can do it. You might be thinking that if nothing is known about sitelinks, how am I going to get it for my site ? Well, the answer is simple you will get it as I got them ! What Are Google Search Result Sitelinks: Above is the sceenshot of sitelinks of my blog. If you search "101helper" oon Google you will see the sitelinks live. These are featured links from my blog and are shown to visitors to help them reach deeper pages or help them to reach the content of interest on a site. Note that sitelinks never remain the same they change time to time and we have no control over it. Goog...
Search box is a very important thing in a blog because it helps visitors to find what they are looking for? If you observe, search box not only helps visitors to reach the posts they are looking for but also help you to increase your blog page-views as by search somethings visitors actually increases your page-views. Blogger has built-in search box and can be easily added from layout > add a gadget > Search box. But it is too simple and doesn't go with stylish blogs, so here I am going to share 10 different styles of search boxes for blogger blogs along with step by step method to use them, so follow below steps and choose the search box to add it in your blog.
You might also like to read: Search boxes with different styles for blogger.
How to add stylish search box to your blog:
Step 1: Go to blogger dashboard and select your blog in which you want to add stylish search box.
Step 2: Select layout in the menu on left side and click on add a gadget.
Step 3: Scroll down to Html/javascript and click on it.
Step 4: Copy code of desired search box from below:
Style 1(Responsive search box):
<style>
* {
box-sizing: border-box;
}
form {
width: 200px;
height: 40px;
margin: 100px auto 0;
position: relative;
}
#submit {
display: none;
}
form .icon, form .submit {
width: 35px;
height: 35px;
background: #d75813;
display: block;
position: absolute;
top: 0;
right: 0;
box-shadow:
0px 5px #bc490a,
0px 8px 10px rgba(0, 0, 0, 0.5);
}
form .submit {
background: #009bff;
cursor: pointer;
box-shadow:
0px 5px #0276c1,
0px 8px 10px rgba(0, 0, 0, 0.5);
}
form .icon:after, form .submit:after {
content: '';
position: absolute;
width: 8px;
height: 8px;
border: 2px solid white;
border-radius: 50%;
left: 10px;
top: 9px;
}
form .icon:before, form .submit:before {
content: '';
position: absolute;
height: 8px;
width: 2px;
background: white;
transform: rotate(-35deg);
top: 19px;
left: 21px;
}
form #search {
-webkit-appearance: none;
height: 35px;
width: 0;
position: absolute;
padding: 0;
opacity: 0;
border: none;
outline: none;
position: absolute;
right: 35px;
box-shadow:
0px 5px #bbb,
0px 8px 10px rgba(0, 0, 0, 0.5);
}
</style>
<form action="/search" class="search">
<input id="submit" value="" type="submit" />
<label for="submit" class="submit"></label>
<a href="javascript: void(0)" class="icon"></a>
<input type="text" name="q" id="search" placeholder="Search" />
</form>
<script class="cssdeck" src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<script>
$(".icon").click(function() {
var icon = $(this),
input = icon.parent().find("#search"),
submit = icon.parent().find(".submit"),
is_submit_clicked = false;
// Animate the input field
input.animate({
"width": "165px",
"padding": "10px",
"opacity": 1
}, 300, function() {
input.focus();
});
submit.mousedown(function() {
is_submit_clicked = true;
});
// Now, we need to hide the icon too
icon.fadeOut(300);
input.blur(function() {
if(!input.val() && !is_submit_clicked) {
input.animate({
"width": "0",
"padding": "0",
"opacity": 0
}, 200);
icon.fadeIn(200);
};
});
});
</script>
Style 2(Responsive search box with cool effect):
<section class="webdesigntuts-workshop">
<form action="/search" method="get">
<input autocomplete="off" name="q" placeholder="What are you looking for?" type="text" value="" /><button>Search</button>
</form>
</section>
<style>
@import url(http://fonts.googleapis.com/css?family=Cabin:400);
.webdesigntuts-workshop {
background: #151515;
height: 100%;
position: absolute;
text-align: center;
width: 100%;
}
.webdesigntuts-workshop:before {
background: #444;
background: -webkit-linear-gradient(left, #151515, #444, #151515);
background: -moz-linear-gradient(left, #151515, #444, #151515);
background: -o-linear-gradient(left, #151515, #444, #151515);
background: -ms-linear-gradient(left, #151515, #444, #151515);
background: linear-gradient(left, #151515, #444, #151515);
top: 192px;
}
.webdesigntuts-workshop:after {
background: #000;
background: -webkit-linear-gradient(left, #151515, #000, #151515);
background: -moz-linear-gradient(left, #151515, #000, #151515);
background: -o-linear-gradient(left, #151515, #000, #151515);
background: -ms-linear-gradient(left, #151515, #000, #151515);
background: linear-gradient(left, #151515, #000, #151515);
top: 191px;
}
.webdesigntuts-workshop form {
background: #111;
background: -webkit-linear-gradient(#1b1b1b, #111);
background: -moz-linear-gradient(#1b1b1b, #111);
background: -o-linear-gradient(#1b1b1b, #111);
background: -ms-linear-gradient(#1b1b1b, #111);
background: linear-gradient(#1b1b1b, #111);
border: 1px solid #000;
border-radius: 5px;
box-shadow: inset 0 0 0 1px #272727;
display: inline-block;
font-size: 0px;
margin: 150px auto 0;
padding: 20px;
position: relative;
z-index: 1;
}
.webdesigntuts-workshop input {
background: #222;
background: -webkit-linear-gradient(#333, #222);
background: -moz-linear-gradient(#333, #222);
background: -o-linear-gradient(#333, #222);
background: -ms-linear-gradient(#333, #222);
background: linear-gradient(#333, #222);
border: 1px solid #444;
border-radius: 5px 0 0 5px;
box-shadow: 0 2px 0 #000;
color: #888;
display: block;
float: left;
font-family: 'Cabin', helvetica, arial, sans-serif;
font-size: 13px;
font-weight: 400;
height: 40px;
margin: 0;
padding: 0 10px;
text-shadow: 0 -1px 0 #000;
width: 200px;
}
.ie .webdesigntuts-workshop input {
line-height: 40px;
}
.webdesigntuts-workshop input::-webkit-input-placeholder {
color: #888;
}
.webdesigntuts-workshop input:-moz-placeholder {
color: #888;
}
.webdesigntuts-workshop input:focus {
-webkit-animation: glow 800ms ease-out infinite alternate;
-moz-animation: glow 800ms ease-out infinite alternate;
-o-animation: glow 800ms ease-out infinite alternate;
-ms-animation: glow 800ms ease-out infinite alternate;
animation: glow 800ms ease-out infinite alternate;
background: #222922;
background: -webkit-linear-gradient(#333933, #222922);
background: -moz-linear-gradient(#333933, #222922);
background: -o-linear-gradient(#333933, #222922);
background: -ms-linear-gradient(#333933, #222922);
background: linear-gradient(#333933, #222922);
border-color: #393;
box-shadow: 0 0 5px rgba(0,255,0,.2), inset 0 0 5px rgba(0,255,0,.1), 0 2px 0 #000;
color: #efe;
outline: none;
}
.webdesigntuts-workshop input:focus::-webkit-input-placeholder {
color: #efe;
}
.webdesigntuts-workshop input:focus:-moz-placeholder {
color: #efe;
}
.webdesigntuts-workshop button {
background: #222;
background: -webkit-linear-gradient(#333, #222);
background: -moz-linear-gradient(#333, #222);
background: -o-linear-gradient(#333, #222);
background: -ms-linear-gradient(#333, #222);
background: linear-gradient(#333, #222);
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
-o-box-sizing: content-box;
-ms-box-sizing: content-box;
box-sizing: content-box;
border: 1px solid #444;
border-left-color: #000;
border-radius: 0 5px 5px 0;
box-shadow: 0 2px 0 #000;
color: #fff;
display: block;
float: left;
font-family: 'Cabin', helvetica, arial, sans-serif;
font-size: 13px;
font-weight: 400;
height: 40px;
line-height: 40px;
margin: 0;
padding: 0;
position: relative;
text-shadow: 0 -1px 0 #000;
width: 80px;
}
.webdesigntuts-workshop button:hover,
.webdesigntuts-workshop button:focus {
background: #292929;
background: -webkit-linear-gradient(#393939, #292929);
background: -moz-linear-gradient(#393939, #292929);
background: -o-linear-gradient(#393939, #292929);
background: -ms-linear-gradient(#393939, #292929);
background: linear-gradient(#393939, #292929);
color: #5f5;
outline: none;
}
.webdesigntuts-workshop button:active {
background: #292929;
background: -webkit-linear-gradient(#393939, #292929);
background: -moz-linear-gradient(#393939, #292929);
background: -o-linear-gradient(#393939, #292929);
background: -ms-linear-gradient(#393939, #292929);
background: linear-gradient(#393939, #292929);
box-shadow: 0 1px 0 #000, inset 1px 0 1px #222;
top: 1px;
}
@-webkit-keyframes glow {
0% {
border-color: #393;
box-shadow: 0 0 5px rgba(0,255,0,.2), inset 0 0 5px rgba(0,255,0,.1), 0 2px 0 #000;
}
100% {
border-color: #6f6;
box-shadow: 0 0 20px rgba(0,255,0,.6), inset 0 0 10px rgba(0,255,0,.4), 0 2px 0 #000;
}
}
@-moz-keyframes glow {
0% {
border-color: #393;
box-shadow: 0 0 5px rgba(0,255,0,.2), inset 0 0 5px rgba(0,255,0,.1), 0 2px 0 #000;
}
100% {
border-color: #6f6;
box-shadow: 0 0 20px rgba(0,255,0,.6), inset 0 0 10px rgba(0,255,0,.4), 0 2px 0 #000;
}
}
@-o-keyframes glow {
0% {
border-color: #393;
box-shadow: 0 0 5px rgba(0,255,0,.2), inset 0 0 5px rgba(0,255,0,.1), 0 2px 0 #000;
}
100% {
border-color: #6f6;
box-shadow: 0 0 20px rgba(0,255,0,.6), inset 0 0 10px rgba(0,255,0,.4), 0 2px 0 #000;
}
}
@-ms-keyframes glow {
0% {
border-color: #393;
box-shadow: 0 0 5px rgba(0,255,0,.2), inset 0 0 5px rgba(0,255,0,.1), 0 2px 0 #000;
}
100% {
border-color: #6f6;
box-shadow: 0 0 20px rgba(0,255,0,.6), inset 0 0 10px rgba(0,255,0,.4), 0 2px 0 #000;
}
}
@keyframes glow {
0% {
border-color: #393;
box-shadow: 0 0 5px rgba(0,255,0,.2), inset 0 0 5px rgba(0,255,0,.1), 0 2px 0 #000;
}
100% {
border-color: #6f6;
box-shadow: 0 0 20px rgba(0,255,0,.6), inset 0 0 10px rgba(0,255,0,.4), 0 2px 0 #000;
}
}
</style>
Customization:
To increase or decrease width of the search box according to your needs, make changes in highlighted part of above code.
Style 3(simple search box for blogger):
<style>
/*--------------------------------------------------------------
1.0 - BASE SITE STYLES
--------------------------------------------------------------*/
*,*:after,*:before {
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
}
.cf:before,
.cf:after {
content:"";
display:table;
}
.cf:after {
clear:both;
}
/*--------------------------------------------------------------
2.0 - SEARCH FORM
--------------------------------------------------------------*/
.searchform {
background:#f4f4f4;
background:rgba(244,244,244,.79);
border: 1px solid #d3d3d3;
left: 50%;
padding: 2px 5px;
position: absolute;
margin: -22px 0 0 -170px;
top: 50%;
width:339px;
box-shadow:0 4px 9px rgba(0,0,0,.37);
-moz-box-shadow:0 4px 9px rgba(0,0,0,.37);
-webkit-box-shadow:0 4px 9px rgba(0,0,0,.37);
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px
}
.searchform input, .searchform button {
float: left
}
.searchform input {
background:#fefefe;
border: none;
font:12px/12px 'HelveticaNeue', Helvetica, Arial, sans-serif;
margin-right: 5px;
padding: 10px;
width: 216px;
box-shadow: 0 0 4px rgba(0,0,0,.4) inset, 1px 1px 1px rgba(255,255,255,.75);
-moz-box-shadow: 0 0 4px rgba(0,0,0,.4) inset, 1px 1px 1px rgba(255,255,255,.75);
-webkit-box-shadow: 0 0 4px rgba(0,0,0,.4) inset, 1px 1px 1px rgba(255,255,255,.75);
border-radius: 9px;
-moz-border-radius: 9px;
-webkit-border-radius: 9px
}
.searchform input:focus {
outline: none;
box-shadow:0 0 4px #0d76be inset;
-moz-box-shadow:0 0 4px #0d76be inset;
-webkit-box-shadow:0 0 4px #0d76be inset;
}
.searchform input::-webkit-input-placeholder {
font-style: italic;
line-height: 15px
}
.searchform input:-moz-placeholder {
font-style: italic;
line-height: 15px
}
.searchform button {
background: rgb(52,173,236);
background: -moz-linear-gradient(top, rgba(52,173,236,1) 0%, rgba(38,145,220,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(52,173,236,1)), color-stop(100%,rgba(38,145,220,1)));
background: -webkit-linear-gradient(top, rgba(52,173,236,1) 0%,rgba(38,145,220,1) 100%);
background: -o-linear-gradient(top, rgba(52,173,236,1) 0%,rgba(38,145,220,1) 100%);
background: -ms-linear-gradient(top, rgba(52,173,236,1) 0%,rgba(38,145,220,1) 100%);
background: linear-gradient(to bottom, rgba(52,173,236,1) 0%,rgba(38,145,220,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#34adec', endColorstr='#2691dc',GradientType=0 );
border: none;
color:#fff;
cursor: pointer;
font: 13px/13px 'HelveticaNeue', Helvetica, Arial, sans-serif;
padding: 10px;
width:106px;
box-shadow: 0 0 2px #2692dd inset;
-moz-box-shadow: 0 0 2px #2692dd inset;
-webkit-box-shadow: 0 0 2px #2692dd inset;
border-radius: 9px;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
}
.searchform button:hover {
opacity:.9;
}
</style>
<form class="searchform cf" action="/search">
<input type="text" name="q" placeholder="Type here to search anything" value="" method="get" />
<button type="submit">Search</button>
</form>
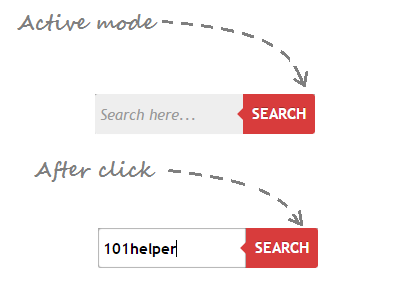
Style 4(Cool search box for blogger):
<style>
.cf:before, .cf:after{
content:"";
display:table;
}
.cf:after{
clear:both;
}
.cf{
zoom:1;
}
/* Form wrapper styling */
.search-wrapper {
width: 220px;
margin: 45px auto 50px auto;
box-shadow: 0 1px 1px rgba(0, 0, 0, .4) inset, 0 1px 0 rgba(255, 255, 255, .2);
}
/* Form text input */
.search-wrapper input {
width: 138px;
height: 20px;
padding: 10px 5px;
float: left;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
border: 0;
background: #EEE;
border-radius: 3px 0 0 3px;
}
.search-wrapper input:focus {
outline: 0;
background: #fff;
box-shadow: 0 0 2px rgba(0,0,0,.8) inset;
}
.search-wrapper input::-webkit-input-placeholder {
color: #999;
font-weight: normal;
font-style: italic;
}
.search-wrapper input:-moz-placeholder {
color: #999;
font-weight: normal;
font-style: italic;
}
.search-wrapper input:-ms-input-placeholder {
color: #999;
font-weight: normal;
font-style: italic;
}
/* Form submit button */
.search-wrapper button {
overflow: visible;
position: relative;
float: right;
border: 0;
padding: 0;
cursor: pointer;
height: 40px;
width: 72px;
font: bold 15px/40px 'lucida sans', 'trebuchet MS', 'Tahoma';
color: white;
text-transform: uppercase;
background: #D83C3C;
border-radius: 0 3px 3px 0;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .3);
}
.search-wrapper button:hover{
background: #e54040;
}
.search-wrapper button:active,
.search-wrapper button:focus{
background: #c42f2f;
outline: 0;
}
.search-wrapper button:before { /* left arrow */
content: '';
position: absolute;
border-width: 8px 8px 8px 0;
border-style: solid solid solid none;
border-color: transparent #d83c3c transparent;
top: 12px;
left: -6px;
}
.search-wrapper button:hover:before{
border-right-color: #e54040;
}
.search-wrapper button:focus:before,
.search-wrapper button:active:before{
border-right-color: #c42f2f;
}
.search-wrapper button::-moz-focus-inner { /* remove extra button spacing for Mozilla Firefox */
border: 0;
padding: 0;
}
</style>
<form action="/search" class="search-wrapper cf">
<input type="text" method="get" name="q" placeholder="Search here..." required="" />
<button type="submit">Search</button>
</form>
Style 5(Blue colored slide-in search box):
<div class="search">
<input class="search_box" type="checkbox" id="search_box" />
<label class="icon-search" for="search_box"></label>
<div class="search_form">
<form action="/search" method="get">
<input autocomplete="off" name="q" placeholder="What are you looking for?" type="text" value="" />
</form>
</div>
</div>
<style>
@import "//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css";
.search{
position:relative;
display: inline-block;
left:170px;
}
[class^="icon-"]{
background: #3498db;
color:#fff;
border-radius:5px;
display:inline-block;
padding:6px 7px 7px;
font-size:18px;
text-shadow:1px 1px 2px #21638F;
box-shadow: inset 0px 0px 0px #21638F;
transition:all 0.5s ease;
-webkit-transition:all 0.5s ease;
cursor: pointer;
z-index:10;
position:relative;
}
[class^="icon-"]:hover{
background: #5dade2;
text-shadow:0px 0px 0px #21638F;
box-shadow: inset 0px 0px 8px #21638F;
transition:all 0.5s ease;
-webkit-transition:all 0.5s ease;
}
.search_form{
background: #5dade2;
position:absolute;
z-index:0;
padding:0px 5px;
right:0;
top:15px;
overflow: hidden;
border-radius:10px;
width: 20px;
height:0px;
transition: height 0.2s ease-out 0.5s , top 0.2s ease-out 0.5s, padding 0.2s ease-out 0.5s, width 0.3s ease-out 0.2s;
-webkit-transition: height 0.2s ease-out 0.5s , top 0.2s ease-out 0.5s, padding 0.2s ease-out 0.5s, width 0.3s ease-out 0.2s;
}
.search_form form{
opacity:0;
transition:all 0.3s ease-out;
-webkit-transition:all 0.3s ease-out;
}
.search_form input{
background:#fff;
border:none;
}
.search_form input[type='text']{
border-radius:5px 0 0 5px;
width:150px;
margin:0px 1px 0px 0;
padding:0px 5px 1px;
min-height:23px;
}
.search_form input[type='submit']{
border-radius:0 5px 5px 0;
text-transform:uppercase;
font-size:11px;
padding:0px 5px;
min-height:24px;
margin:0px 0px 0px 0;
cursor: pointer;
}
.search_box{
visibility: hidden;
}
.search_box:checked~.search_form{
width: 213px;
height:24px;
padding:5px;
top:35px;
transition: height 0.2s ease-out, top 0.2s ease-out, padding 0.2s ease-out, 0.3s width ease-out 0.2s;
-webkit-transition: height 0.2s ease-out, top 0.2s ease-out, padding 0.2s ease-out, 0.3s width ease-out 0.2s;
}
.search_box:checked~.search_form form{
opacity:1;
transition:0.3s all ease-out 0.5s;
-webkit-transition:0.3s all ease-out 0.5s;
}
</style>
Style 6(Smooth milky search box for blogger):
.byline{
text-align:center;
font-size:18px;
}
.byline a{
text-decoration:none;
color: #ce0000;
}
#gradient{
width:0;
height:50px;
margin:0 auto;
border-radius:100%;
-webkit-box-shadow: 0 50px 200px 150px rgba(255, 255, 255, 0.93);
-moz-box-shadow: 0 50px 200px 150px rgba(255, 255, 255, 0.93);
box-shadow: 0 50px 200px 150px rgba(255, 255, 255, 0.93);
}
.searchbox{
background-color:#fffbf8;
padding:13px;
width:335px;
margin:100px auto;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
border-radius:6px;
-webkit-box-shadow:
0 2px 4px 0 rgba(72, 72, 72, 0.83),
0 10px 15px 0 rgba(126, 126, 126, 0.12),
0 -2px 6px 1px rgba(199, 199, 199, 0.55) inset,
0 2px 4px 2px rgba(255, 255, 255, 0.83) inset;
-moz-box-shadow:
0 2px 4px 0 rgba(72, 72, 72, 0.83),
0 10px 15px 0 rgba(126, 126, 126, 0.12),
0 -2px 6px 1px rgba(199, 199, 199, 0.55) inset,
0 2px 4px 2px rgba(255, 255, 255, 0.83) inset;
box-shadow:
0 2px 4px 0 rgba(72, 72, 72, 0.83),
0 10px 15px 0 rgba(126, 126, 126, 0.12),
0 -2px 6px 1px rgba(199, 199, 199, 0.55) inset,
0 2px 4px 2px rgba(255, 255, 255, 0.83) inset;
}
input[type="search"]{
width:250px;
height:30px;
padding-left:15px;
border-radius:6px;
border:none;
color:#939393;
font-weight:500;
background-color:#fffbf8;
-webkit-box-shadow:
0 -2px 2px 0 rgba(199, 199, 199, 0.55),
0 1px 1px 0 #fff,
0 2px 2px 1px #fafafa,
0 2px 4px 0 #b2b2b2 inset,
0 -1px 1px 0 #f2f2f2 inset,
0 15px 15px 0 rgba(41, 41, 41, 0.09) inset;
-moz-box-shadow:
0 -2px 2px 0 rgba(199, 199, 199, 0.55),
0 1px 1px 0 #fff,
0 2px 2px 1px #fafafa,
0 2px 4px 0 #b2b2b2 inset,
0 -1px 1px 0 #f2f2f2 inset,
0 15px 15px 0 rgba(41, 41, 41, 0.09) inset;
box-shadow:
0 -2px 2px 0 rgba(199, 199, 199, 0.55),
0 1px 1px 0 #fff,
0 2px 2px 1px #fafafa,
0 2px 4px 0 #b2b2b2 inset,
0 -1px 1px 0 #f2f2f2 inset,
0 15px 15px 0 rgba(41, 41, 41, 0.09) inset;
}
button[type="submit"]{
width:35px;
height:30px;
background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOkAAADpCAYAAADBNxDjAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAFKdJREFUeNrsnQmUUFUdxv8MI4iCKApuoANqmktGkAuLieKCazJlmaaIuVuRW5qhuXeOmpXlgkt4csll0jQFFA1TMVxYRMAlY1DEBVFHUBRHpvt1/5OjCAwz7953l+93zncmOdO8u33v3fV/2zQ0NAghJFza0KSE0KSEEJqUEJqUEEKTEkJoUkJoUkIITUoITbpyampqWHIkGaqrq4NOXwWriJCwqWQReHsZbmRUZdRTf25gtK5RV/3Zyaiz/m6l/jdYaFRv9KnR+6q3VQuM3jSa3USvG3EMQ5OSFdDFqI/R14y2U21j1L6Ff69Tk/+9XjN+/2OjmUazjKYZTTF62uhdVg1NmiubGu1q1E+1dcnDCLwMeqt+oP+GL+vzRhON/mn0iNEcVh1NmiqrG+1itLfREKOtIkhzG6Ovqo7Sf3vB6AGjv6tpP2bV0qQxg6/TnkbfMzrgC13QWNlS9WMd995rhGn7+40+YpXTpLEw0Gi40beN1k44n520awzVGf3VaLTRo8JJqNLhEsyydDM6RezEC8ZvwxI36BfBDPOR2gV+0ehUad6EFaFJnYMJn+uMXjG6NJKxpms2N7rE6FWja7R7TGhS73xL7OTJc2InVdqzSJYBk2XHiF3a+ZtRfxYJTeoDNLSHjSYY7St2BpSsvL1g4uwxoweNdmKR0KQu6Gs0VhvaIDaBFjPY6AnthfRmcdCkRbCh0fVGk4z2YtUXBnohT2vZbsjioElbOp46S+xM5XCOw521I5QtdjVhZrwdi4QmbS7YGTTV6AKjjqxu56wldmYc+4X7sTho0hWBtb6rxE4KcdnAP1jOwkaIKySN3Vk0acFgQmOG0XHCGduy29ZJYpe2vsXioEkB1jex8D7OaGNWbTBsInap62Kj1Vgc+ZoUu4OwHHCqcGIo1HZ2htijcluwOPIz6VCxyypcqwsfrFE/abQ/iyIPk7bVLtSdYmcVSRzgsAK2Fp7HXk/aJl3HaIx2oTg5FB+os5Fiz7By9jdBk/bSsc0erL7o2cfocbGTSyQRk35TDcpjZOmAQG3/MtqeRRG/SXcTO5W/PqstObDnFwfsB7IoliWW8CnYxI0JotUjL2+EIkFsXOxxrVXNFRs7d4HqA/3dOv3ZWX+uKTY+L4ToET3Exu+t0p5Fz8jH55j8w+mkg8QGSCMRmfS7RjdJnJu2YUBsj8MaLk6KYPfNwlX8G+82+Tl3Bb+HCZhtxS5z7Kxfpe6RldcaRveIDfj2N9ozDpPCoLeKXW6JAXwFx+sXYZx+NX2xUF8G0BX6b/i64lgewo8O1q9x6GDn2B1G31HD0qSBd3FvisCgi/Wtf5sac3FAacNL4mpVBy3T7+nPDgGX6Wpq1P3ERoDImlAnjnbTSgq5i/uM0fE66XGI0d2BGfTLXiZ3au9kQ037MwGnt52W6QCaNDx6azcnxDf9p/ry2EnHfvhC1UVY73WaduRhR6O/iL0UKsQxKsKzbEeThkN3NWhoY6clRleKDXF5sNi9wqnwpPYENtc8LgksfZjdvl/imwRL0qQhVga+LojF+xWjE8UumaTKHM0j8nptYF/W7jruX4MmLQ9MDt0eWLcGM7TYBXO05HUDGfJ6jOZ9bEDp+obRLZLhXu1QTIoTEXsGkhZEsMfxN9yYNjPjodBMLYMDtUxCAGkZSZP6B5chnRlAOpaKXV/EhoC7hDSCOYJttGyWBpCes8Wu+9KknsD4Z3QAXRh08XY1+oms+o6gHFikZbNLAF1/DI1uFrtRgyZ1TDsdY3QuuQxu0fHXo/TiSnlcy+qWktPRRY1aSZO6H4f2KfH5uNkaC/qHSpxrnWVRp2V2rJR7O/jOuYxPyzIp7mA5rcR8Y6M6wkxeTc+1mFFahnNLTMNZalaatGBwWuPGEl8Qk8XusplEn7WaSVqWk0scn2J/95o0abEgeFiPkvJ7n77959FfhTFPPrvjtQwQTudcmrQ4+uk4sAww0YDlnkX0VeGgTA/SMi6DEWL3IdOkrQTnBK8t6euN8dPhEuYm8lSo1zIeVVK3F9s3V6NJWwfW2bYuIY94MeBemKX0kXOWalmXYVQsDZ1Ek7acDYx+WVIXF93rBvrHGyjrE8RO6PjmV5JgoDpfJj1f/EeZx3a2I8SeASV+QZkPE//hT9DGzqNJVx0c4h7uOV8I+nUIDVq6UVEHT3p+7lFi9xrTpKvARZ7Hvlhcx0zjh/RJ6aAOqsXvhgdMIp1LkzYfhJX0eWIBUQWGSrm7YMiyL82h4jfiA573dZq0eZzjOT+Y3XuKvggO1MmJHp/XJqWxqUuTYuPC7h7zgpnca+mHYME6ps8ZX4QD7UuTrpjTPeajVuy0Pwkbn3Gi8DU9jSZdPog85+s2Z8wiHmb0Pj0QPKijQ8XfrDvGppvQpF/OKeJvRhdhPR5n+4+GifLZNRiuqdS2SJN+AZyaP8JjN3ck2310jPTY7cUa/Vo06edB19NX9HnM5vJUS3wsEn/7bDtqm6RJm/AjT2nHHZb3sb1HC+punKdnHUeTfgZO6fsIcI1jUSPYzqNnhPg5Pog22YcmtRzlKd03GM1iG48e3Hh+vadnDaNJ7YHboR7SjAh1F7J9J8OF4ifqIC7aqszdpLhJel0PacauolfYtpPhVfFzSLyb+N0BF6RJD/Y0Fr2E7To5LvU0Nv1uziZFV/fbHtJ7J7+iSYI6vcPDc3DhU9tcTYor09f2kF5+RdPFR92uZ7RDrib1cW0hjjtNZltOlini55jhkFxNuq+HtF7Hdpw8Po4a7pWjSTcSe6enSz6Q8m/yIu65VevaJThj2jU3k+KKAdf3i94r3KObA4u0rl23+V1zM2l/D+m8ne03G3zU9UCatPi36xi23WxAXbu+bb1fTibFNYauN9SPN/qIbTcbUNcPOX4GrqRYIxeT4mSB68VhfkXz/Jq6pFKNmoVJfWR0LNtsdvio8+1yManrjNYKtwHmCOp8tuNnfI0mLYbH2F6zxXVwuWy6u64vxpnItpotrl/Q2+ZgUtw5uqbj9D3DtpotUxz/fRwIWSd1k1Y5ThtujZ7Btpotz4n7INpVqZu0l+O0vSzu93GScMG1if+mScP+kj7Pdpo9Lzj++71SN+kGjtNWyzaaPa6XYTZK3aTdIq8gQpN2Sd2kriMDzmEbzR7XG1nWTd2krt9C77CNZs8Cx3+/a+omdf0WepNtNHvm80vaOpO255eURN4G2qduUtfXG/IMKXHdBtqmblLXcY2WsI1mj+s7YjqmblLXtycvZhvll5RF4OYSYULY/gNJpOt9tauzDWWP64mdpambtD7yCiLh4/pF/VHqJl0SeQURfkk/Tt2krid2urCNZo/rzQb1qZu0znHaurGNZs96jv/+gtRN+nbkb1FCk76Tukldv4V6sI1mj+s2MJ8mbR092Uazx3XkhOS7u284TlsV22j2uG4Db6Vu0lrHaduKbTR7XLeBWpq0dWwuEd18RQqng7YBl/yHJm0dOEa0Ldtqtmwt7o+SJf8lfdXoE8fp6822mi19Hf99xPV9I3WTIrq469i4A9hWs8X1bdyzYimI1h7VmR55RZFw6e/470+nSYsB62Tc1JAf3Y02c/yMZ2nS4tiLbTY79vbwjGm5mPRpD2nch202O4Y4/vsNRlNzMSli47q++Wo34QHwnEBd7+74GS9KRCFji4jx4vra9M6euj8knK5uZ8fPeCKmAinCpBM9pPNgtt1s8FHXj+ZmUh8Z3l8iiZFKWkVHrWvX/CM3k2JReK7jdHbi1zSbr2gnD+PR2bmZFDzoIa3HsA0nz9EenjE2tkIpyqRjPKR1R+Fe3pRB3e5Ek7oz6QPiJzziCLblZPFRt9hUPyFXk9apUV1ziNEmbM/JgTr9vofn3C8R3jFU5F0Yt3lI72pGJ7NNJwfqtJ2H59wWY+EUadJ7xE/Y/mONNma7TgbUpY9JwUX6Jc3apAs9FQKunziLbTsZzhT3F1KDe3VMmrVJwZ88pftHRluyfUfPFuJvaW10rIVUtEkxvf2ap7HpZWzj0XO51qVrao3G06SWeo9f032FG+9jZi+tQx9cJ5HcRerDpOB6jwXyB2HYzxhBnf3R07PqY+7qujJprQ7SfYAQG+eyzUfHueI+PEojf/U0BIvKpOASj3n4mdgtgyQOdtQ688WlsReYK5PiIPi/POUBAZRvEh5li4GOWldtPT1vgtFTNOny+Y3HfOA6givogeD5vbi/OqIpl6dQaC5NWmP0nMe8DFORMPmh0ZEenzdZ/M2NRGtSzPD+ynN+rjT6Bv0QHNsbXe35meeIjQpIk64EzKxN8ZifDvoF70pfBAPq4m7xu1SG+ZC/p1KArk2KN9nZnvNUpd0crp+WzxpaF1Wen3t2SoVY4eEZeKM96DlfmOa/VfzNIpJlaat14Ht5bGwJ7S16kwKcF6z3nLcDjK4yakO/eAdlfq3WgU/Qxk5NrTB9mRSzvKNKyB8CW11Oz3gHSy1HlvBcTBzOoElbN054u4Q8/lTsPlF+Uf18QbGf+qQSnv262BldoUlbzgKj00rK5wlGN3CM6nwMijI+saTn/9joPZq09dxo9FBJeR1mdIdw1tcFHbRsh5X0fCzx1KRauL5N2qDjxEUl5fcgsVcMrE9fFQbKcoKWbRnUldS9TtakACH+TykxzzuIXezmzqTW01vLcocS04Bu7ms0afGM0i5KWVSJPakzjD5rMUeIvVGvqsQ0/MXoz6kXdEWJz0YwsddLfD6iDiLUCyY7OtFzzQbHzRCOZLSWYVnMMTo+hwJv09Cw6nuQa2oKG6MPFrtDpOxZ15eNDhN/Z2BjBbuHcB5085LTgU0LuAE++HtGq6uro/6SAkRwGxlAWW6mFY5T/Jz9XRaUCaJtPBaAQcHpEtlFwDGbFPxa7GmZsqkUO6E13WgIffl/9tYyOVXLqGxul8x2kYVgUvS3hxu9EEiZ9BIbif/+QL4aZYG84wTLGC2TEJiubUVoUv9grWs/o/kBlQ2+ptgHim1uOd09s7HmeYbWSSigbRxo9AFNWh7/NtpfwrqvAzd9YZvbS0a/NeqRcFvood3IlzTP7QJK24faNmbn2KWpCCw9k8TeDRJa2Atse8NGfcwCY10upRvHe2uekLcR4ufypFXhU7H30k7KddxREWCabpZwb/TGvSVYqkGQq4k6PooxlGhHTftEzcth4udOlpbMV+BwxD0Zzw0EaVKA84ihX2+4s9grNbAhA2uHOODcPuD0ttcuI9I6T9O+c+BljNn2UZI5lQGn7SKx63OhmxVfpUNV74sN3TFWNbfktHUXu4QC7WG0VkRt8xzhgf3gTQp+qWn8eSTlCRNUq8B/xG4AeFy7lYhQ4eo2dGzR21bswYH+RgMknKWTVeU8FYnApOAMsbeIXxBh+fZSHa7/jUkQzJ7OEnuxFYQ9qAua6BPNb32TOuqkY8Z1m2hTsZvboa+KvZA3hUPtyP9DtGZcJgUXil0fw9UVMYdBgYm2UpEvBy8jbCTZx+ifLI5wJ46+DKxTDtc3LUmbNdWou7Ao4jIpGC12hnIhqy4bow6kSeNjnFE/yXT3SYZGHZO7USsiTTdmSRGyYzzbMY1Kk4YLYvhi/e9iSeT2LEKjpmZSgCWNX4hdl3yXbZljVJo0XO4SewfmI2zLSdMxR6NWJJSXV8XGvTlTuEwTEkvEbpcs2qgDaNI4we3iCMfS1+hp+qN0ENitj9gAZq8XbNQxuRi1ItF8PSv2hAfi8nxIr3gHNxTguCH2EGMm/nnt5bxBo9KkTcHe18uMttMxK/E3P4Ay/532bBqBUQc5MGryXd+KDBoNTqIMFXtUayY95IwpakKUde1yfseFUTulbtSKjBoRNj5gBhgn/efRU4WBseZROg8woRm/76Lrm7RRKzJrUOgCXyU2XCVO/b9Fj7UYRO87Xcvyhi90bVfGLIdG7U+TpsFiscfeNtOGxi9r88FSFybkcE4WUe1bOjHnyqhjUjNqReYNbpE2tJ5ib1ibTg8ul6lGP9QX22VSzB2zjUZ9k0alSVcGFtxv1DErLpHCrdUfs1j+Vwa4XnB3saE/EcSs6I0iMOogB0ZNputLk34ebNRH6I6DjTYxOk0bUW4gev3JYqPZI+btw46f58Koa6ViVJp0+WBSCbesbW30dbHRC19KOL8vGp0vdo0TAc0QqW+Bx+e76PomYdRKerFZTFOdpYZF/B3ck4IzrbEG/8JMN4Jjj9WGPC2ANM1Uo+LLvX7BRh2i+aVJM2CqCl/WLjqGRSyeAfoFCtW0n6oREV4Up4WwblwXYDpdGXVMrEalSVvHO2Lvy7y9yYQFQrtgU/n22nXcooRyrtfu63Q15lNi71KJJTZUo1H/YdQtd6PSpMUCE4xTNYKg1Qjh2bOJqow2NFpPbAzdji14DsaL2FCAdUbEe6pVzdbxXeyz0zDqIAdGbQwXOpEmJY181KSLvDxwT8vaYqMPiJq28QIlLHk0rkni53til4xywIVRO8dmVJo0DPDVe5PFsNIxatFGRdf3idALoE1DA2N4kZZRU1Pj83HbFGxUUOfaqNXV1a3+G1wnJbEwQ7+o8wv8m/iiYjIp6CsgaVISm1EH5WZUmpTQqJ8ZdSealJCwjTo2RKPSpIRj1GWNuiNNSkgxPOfIqONCMipNSmjUwI1Kk5JUjLp7qkalSUkqTHdo1B1oUkKKM+pgB0Z9oEyj0qQkNZ51aNRv0qSEhG3UB8swKk1KaNTAjUqTktSNuocjo/alSQkphmmOjDrel1FpUpKTUd+O0ag0KcnJqINjNCpNSmjUwMeoNCmhUVvP2i6NSpMSjlGLNWofmpSQYpjqyKiI8FBFkxJSrFGLvJiqq9FImpSQYo06uGCj7k2TEhK2UdehSQkJu+s7jyYlxA1TCjLqEzQpIWEb9RqalBA/Rn2nBf/fu40eo0kJ8WPUwato1DlGxxSdEJqUkGKMCoPiztP5NCkh5XR9V7Qz6S6xgcpmukgATUrIypksdk/udUavGS02etnoBqOBRkON3nL1cN70TUjzeMXo6DIezC8pIYHTpqGhgaVACE1KCKFJCaFJCSE0KSGEJiWEJiWEFMp/BRgAL0YGd/C+CacAAAAASUVORK5CYII=);
background-repeat: no-repeat;
background-position: 10px 5px;
background-color:transparent;
-webkit-background-size:20px 20px;
background-size:20px 20px;
border:none;
cursor:pointer;
}
input[type="search"]:focus{
outline:0;
}
</style>
<form class="searchbox" action="/search">
<input type="search" placeholder="Type here to search..." name="q" />
<button type="submit" value="search"> </button>
</form>
Style 7(Stylish search box for blogger):
<style>
.cf:before, .cf:after{
content:"";
display:table;
}
.cf:after{
clear:both;
}
.cf{
zoom:1;
}
/* Form wrapper styling */
.form-wrapper {
width: 450px;
padding: 15px;
margin: 150px auto 50px auto;
background: #444;
background: rgba(0,0,0,.2);
border-radius: 10px;
box-shadow: 0 1px 1px rgba(0,0,0,.4) inset, 0 1px 0 rgba(255,255,255,.2);
}
/* Form text input */
.form-wrapper input {
width: 330px;
height: 20px;
padding: 10px 5px;
float: left;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
border: 0;
background: #eee;
border-radius: 3px 0 0 3px;
}
.form-wrapper input:focus {
outline: 0;
background: #fff;
box-shadow: 0 0 2px rgba(0,0,0,.8) inset;
}
.form-wrapper input::-webkit-input-placeholder {
color: #999;
font-weight: normal;
font-style: italic;
}
.form-wrapper input:-moz-placeholder {
color: #999;
font-weight: normal;
font-style: italic;
}
.form-wrapper input:-ms-input-placeholder {
color: #999;
font-weight: normal;
font-style: italic;
}
/* Form submit button */
.form-wrapper button {
overflow: visible;
position: relative;
float: right;
border: 0;
padding: 0;
cursor: pointer;
height: 40px;
width: 110px;
font: bold 15px/40px 'lucida sans', 'trebuchet MS', 'Tahoma';
color: #fff;
text-transform: uppercase;
background: #d83c3c;
border-radius: 0 3px 3px 0;
text-shadow: 0 -1px 0 rgba(0, 0 ,0, .3);
}
.form-wrapper button:hover{
background: #e54040;
}
.form-wrapper button:active,
.form-wrapper button:focus{
background: #c42f2f;
outline: 0;
}
.form-wrapper button:before { /* left arrow */
content: '';
position: absolute;
border-width: 8px 8px 8px 0;
border-style: solid solid solid none;
border-color: transparent #d83c3c transparent;
top: 12px;
left: -6px;
}
.form-wrapper button:hover:before{
border-right-color: #e54040;
}
.form-wrapper button:focus:before,
.form-wrapper button:active:before{
border-right-color: #c42f2f;
}
.form-wrapper button::-moz-focus-inner { /* remove extra button spacing for Mozilla Firefox */
border: 0;
padding: 0;
}
</style>
<form class="form-wrapper cf" action="/search">
<input type="text" placeholder="Search here..." name="q" required />
<button type="submit">Search</button>
</form>
Customization:
You can customize the width of this search box along with its search button background color according to your needs. To increase or decrease width of search box or button make changes in that part of above code which is highlighted by blue color. Take care of both widths(button and search box) while making any changes otherwise you search box will look irregular, and to change color of search button replace its color code with desired color code(background: #e54040;).
Style 8(Simple search box with go button):
<style>
.form-wrapper {
width: 450px;
padding: 8px;
margin: 100px auto;
overflow: hidden;
border-width: 1px;
border-style: solid;
border-color: #dedede #bababa #aaa #bababa;
box-shadow: 0 3px 3px rgba(255,255,255,.1), 0 3px 0 #bbb, 0 4px 0 #aaa, 0 5px 5px #444;
border-radius: 10px;
background-color: #f6f6f6;
background-image: linear-gradient(top, #f6f6f6, #eae8e8);
}
.form-wrapper #search {
width: 330px;
height: 20px;
padding: 10px 5px;
float: left;
font: bold 16px 'lucida sans', 'trebuchet MS', 'Tahoma';
border: 1px solid #ccc;
box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff;
border-radius: 3px;
}
.form-wrapper #search:focus {
outline: 0;
border-color: #aaa;
box-shadow: 0 1px 1px #bbb inset;
}
.form-wrapper #search::-webkit-input-placeholder {
color: #999;
font-weight: normal;
}
.form-wrapper #search:-moz-placeholder {
color: #999;
font-weight: normal;
}
.form-wrapper #search:-ms-input-placeholder {
color: #999;
font-weight: normal;
}
.form-wrapper #submit {
float: right;
border: 1px solid #00748f;
height: 42px;
width: 100px;
padding: 0;
cursor: pointer;
font: bold 15px Arial, Helvetica;
color: #fafafa;
text-transform: uppercase;
background-color: #0483a0;
background-image: linear-gradient(top, #31b2c3, #0483a0);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 1px 0 rgba(0, 0 ,0, .3);
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
}
.form-wrapper #submit:hover,
.form-wrapper #submit:focus {
background-color: #31b2c3;
background-image: linear-gradient(top, #0483a0, #31b2c3);
}
.form-wrapper #submit:active {
outline: 0;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
}
.form-wrapper #submit::-moz-focus-inner {
border: 0;
}
</style>
<form class="form-wrapper">
<input type="text" id="search" placeholder="Search this site here...." name="q" required />
<input type="submit" value="go" id="submit" />
</form>
Customization:
To customize width of the search box according to your needs, make changes in highlighted part of code. Adjust both widths(button and search) otherwise search box will not be proper.
Style 9(Animated stylish search box for blogger):
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font: inherit;
vertical-align: baseline;
}
/*-------------
SEARCH
-------------*/
#searchForm fieldset {
width:240px;
position:relative;
display:block;
}
div.input {
width:120px;
padding:5px 15px 7px 15px;
border-radius:20px;
border:1px solid #c6d2db;
border-top:1px solid #b4c1cb;
box-shadow:inset 0 1px 2px rgba(0,0,0,0.08);
float:right;
background:#e8edf1;
}
div.input.focus {
border:1px solid #9ecbe2;
box-shadow:0 0 6px #abdcff, inset 0 1px 2px rgba(0,0,0,0.08);
}
input#s {
width:100%;
border:0;
border-radius:20px;
background:transparent;
height:16px;
color:#b4bdc4;
text-shadow:0 1px 1px #fff;
}
input#s:focus {
outline:none
}
input#searchSubmit {
width:19px;
height:19px;
text-indent:-9999px;
overflow:hidden;
background:url(../images/search-icon.png) no-repeat;
border:0;
position:absolute;
top:7px; right:13px;
z-index:5;
display:none;
cursor:pointer;
}
</style>
<div id="main">
<form id="searchForm" action="/search">
<fieldset>
<div class="input">
<input type="text" name="q" id="s" placeholder="Enter your search" />
</div>
<input type="submit" id="searchSubmit" value="" />
</fieldset>
</form>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script src="http://pastebin.com/raw.php?i=J6Kpa2Pf"></script>
<script src="http://pastebin.com/raw.php?i=yu6FUA1L"></script>
Style 10(Search box for blogger with hover effect):
<div class="flexsearch">
<div class="flexsearch--wrapper">
<form class="flexsearch--form" action="/search" method="get">
<div class="flexsearch--input-wrapper">
<input class="flexsearch--input" type="text" placeholder="search here..." name="q" />
</div>
<input class="flexsearch--submit" type="submit" value="➜"/>
</form>
</div>
</div>
<style>
/***********************
* Essential Structure *
***********************/
.flexsearch--wrapper {
height: auto;
width: auto;
max-width: 100%;
overflow: hidden;
background: transparent;
margin: 0;
position: static;
}
.flexsearch--form {
overflow: hidden;
position: relative;
}
.flexsearch--input-wrapper {
padding: 0 66px 0 0; /* Right padding for submit button width */
overflow: hidden;
}
.flexsearch--input {
width: 100%;
}
/***********************
* Configurable Styles *
***********************/
.flexsearch--input {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
height: 40px;
padding: 0 46px 0 10px;
border-color: #888;
border-radius: 35px; /* (height/2) + border-width */
border-style: solid;
border-width: 3px;
margin-top: 15px;
color: #333;
font-family: 'Helvetica', sans-serif;
font-size: 26px;
-webkit-appearance: none;
-moz-appearance: none;
}
.flexsearch--submit {
position: absolute;
right: 0;
top: -10px;
display: block;
width: 60px;
height: 60px;
padding: 0;
border: none;
margin-top: 20px; /* margin-top + border-width */
margin-right: 5px; /* border-width */
background: transparent;
color: #888;
font-family: 'Helvetica', sans-serif;
font-size: 27px;
line-height: 60px;
}
.flexsearch--input:focus {
outline: none;
border-color: #2288bb;
}
.flexsearch--input:focus.flexsearch--submit {
color: #333;
}
.flexsearch--submit:hover {
color: #2288bb;
cursor: pointer;
}
::-webkit-input-placeholder {
color: #888;
}
input:-moz-placeholder {
color: #888
}
</style>
Step 5: Paste it into Html/javascript window and click on save, congratulations you are done successfully!
Customization:
You can customize any of the above search box if you have knowledge about CSS, if you don't have any experience in CSS then don't make any changes otherwise the search box you are using may stop working or look improper. One thing which is common in all above search boxes is Placeholder which I have highlighted by blue color in each code, you can customize it according to your needs. Placeholder is the text which lies inside the search box e.g search here, search this site, type here to search, search... etc.
If you have any question feel free to ask me below in comments. Follow and subscribe to get instant updates about blogger gadgets. Share this post with others and help me spread 101Helper.
Copyright 101Helper, All rights reserved | do not copy. Incase of any copyright violation you will be reported to Google. Read more about 101Helper Terms and conditions here.
Search tags: 10 Stylish search boxes for blogger, Smooth search box for blogger, white search box for blogger, responsive search box for blogger, black search box for blogger, Green search box for blogger, Animated search box for blogger, Simple search box for blogger, Slide-in search box for blogger, Cool search box for blogger, 101helper gadgets for blogger.











Comments
Post a Comment